Project management tools like , Notion, Basecamp, Lark, Slack, Asana and Trello.
AI chatbot tools like ChatGPT, Grok, Perplexity, Claude, Gemini and Copilot.
Marketing analytics platforms like Google Analytics, Similarweb and Semrush.
CRM systems like HubSpot, Apollo.io Pipedrive, Zoho CRM, and Salesforce.
VPNs, SSO providers, and password managers like NordVPN, Okta, and LastPass.
Email marketing and campaign tools like MailerLite, Instantly, and Mailchimp.
Website builders, hosting tools like Hostinger, Webflow, Framer, and Shopify
HR and recruiting software like ATS platforms, BambooHR, Workday, and Lever.
Automate finances with confidence like Quickbooks, Stripe, Brex, and Mercury.
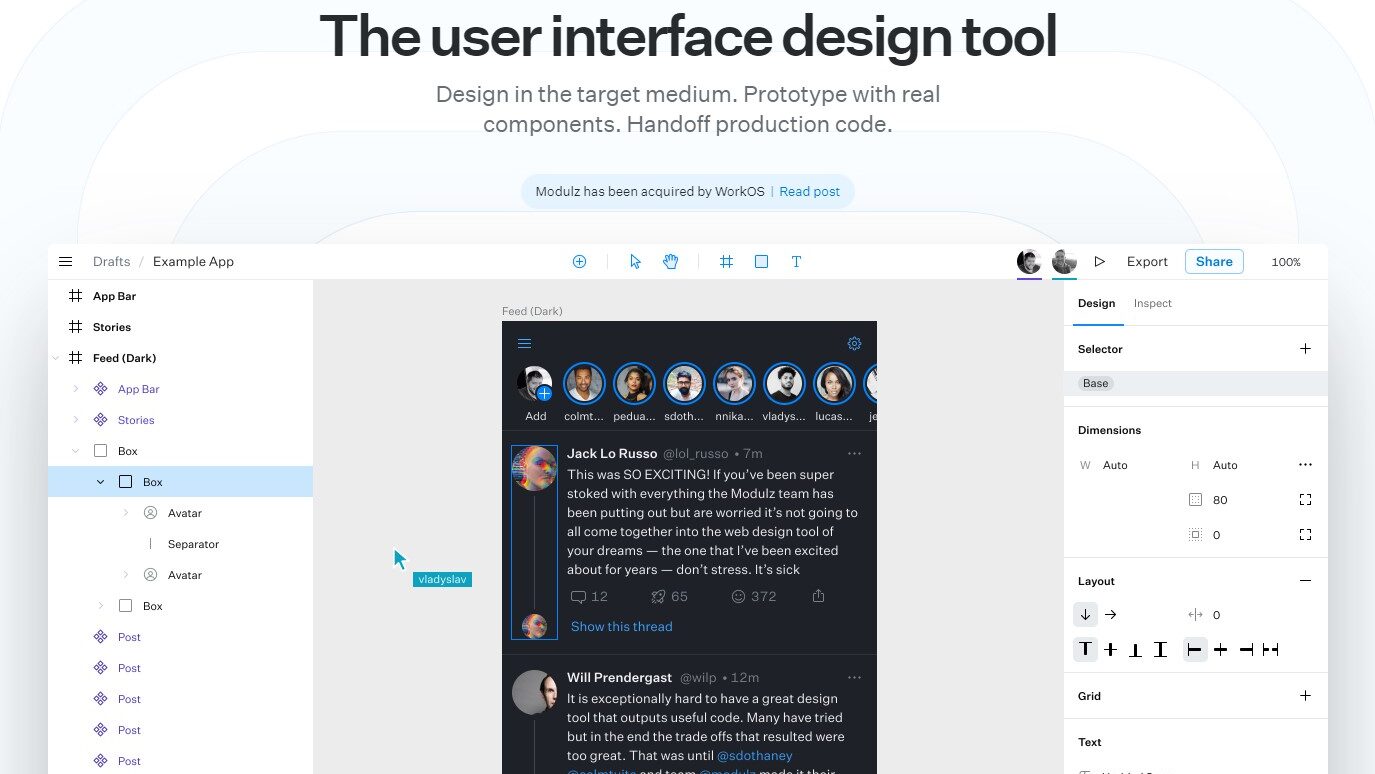
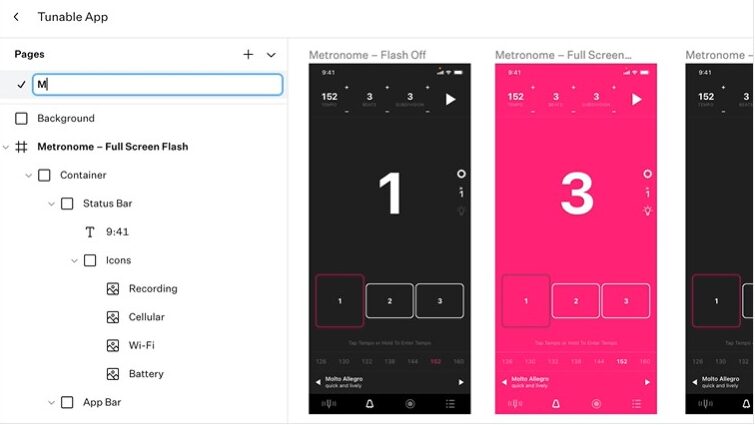
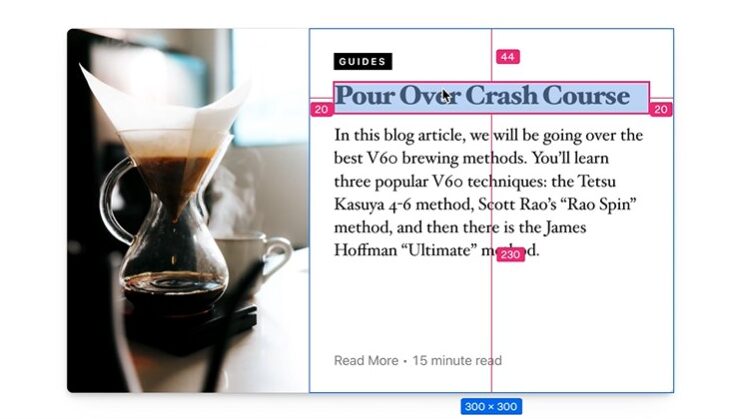
Design and editing tools like Figma, Canva, Adobe Creative Cloud, CapCut.
Workflow automation tools like Zapier, Make, Clay, and Reclaim.ai.
No-code and AI-native dev tools like Cursor, Windsurf, Lovable and Bubble.
Explore Subscribed.fyi

Ask Curious✨
Chat to find tools, compare options,



Subscribed Awards
Discover the best-performing
Win in AI
Visit Subgrowth and gain advantage and revenue through real human presence for your brand to enable AI.








Industries we have supported successfully since 2023.





How we help to win in AI