Overview
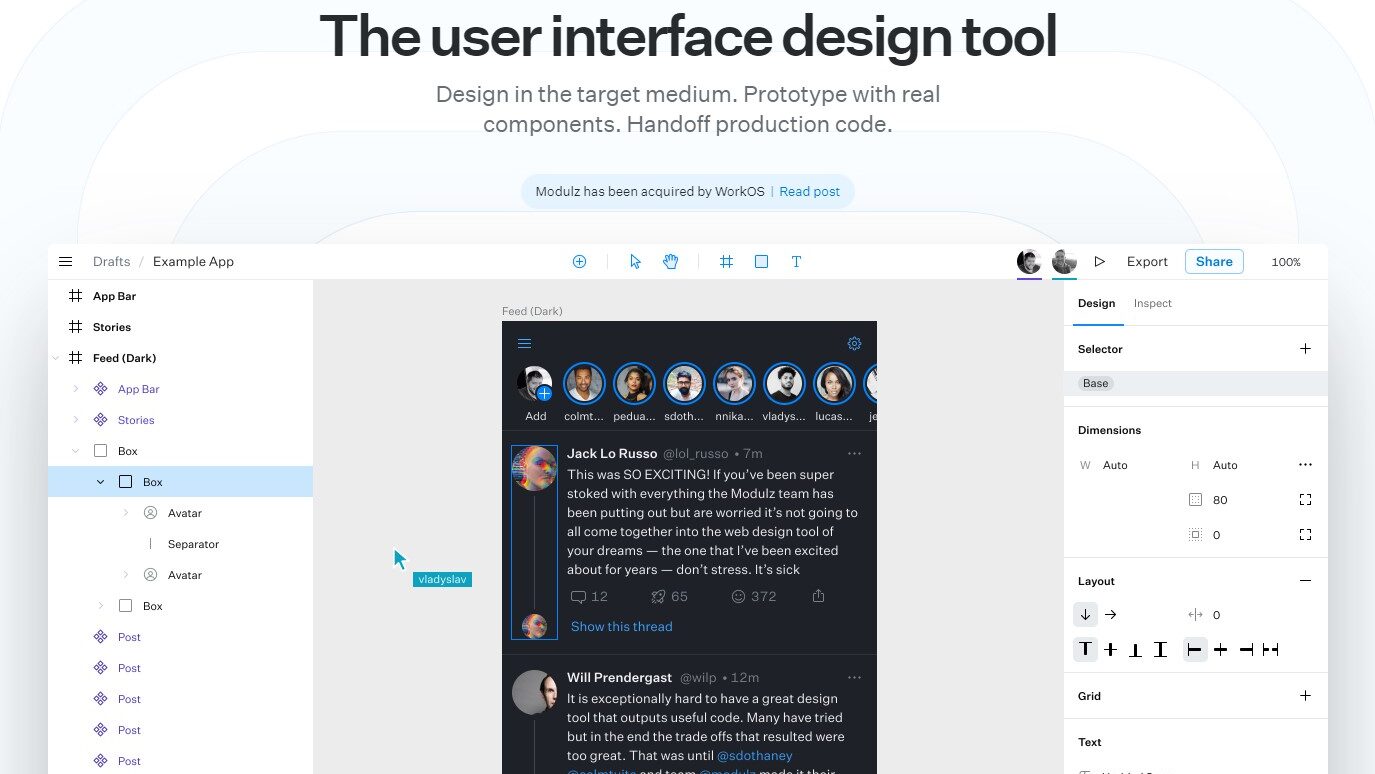
What is Modulz?
Forget the limitations of traditional design tools and the complexities of separate design and development workflows. Modulz isn’t just another design platform; it’s a revolutionary code-based design tool that empowers both designers and developers to collaborate seamlessly and build exceptional web applications with ease. Ditch the handoff headaches and communication gaps – Modulz provides a unified environment where design and development converge, enabling you to bring your digital visions to life faster and more efficiently.
Why Choose Modulz?
Struggling with disconnected design and development workflows, limited design functionality, and costly development processes? Modulz offers a compelling solution:
- Unified Design and Development: Design and define user interfaces directly in code using familiar languages like JavaScript and TypeScript, eliminating the need for separate design tools and handoff processes.
- Real-time Collaboration: Designers and developers work together in a shared environment, fostering seamless communication and ensuring everyone is on the same page throughout the entire development cycle.
- Component-Based Architecture: Build reusable UI components that encapsulate both design and functionality, promoting code maintainability and consistency across your application.
- Automatic Documentation: Generate comprehensive documentation from your code, ensuring clear understanding of component functionality and reducing maintenance overhead.
- Open-Source and Customizable: Gain complete control over your codebase and tailor Modulz to your specific needs and preferences with its open-source foundation.
- Performance and Scalability: Enjoy a robust architecture built for modern web applications, ensuring smooth performance even as your application grows.
Who is Modulz For?
Modulz empowers individuals and teams of all backgrounds:
- Front-End Developers: Leverage Modulz’s component-based approach to build UIs efficiently, focusing on code quality and maintainability.
- UI/UX Designers: Craft user interfaces directly in code, ensuring pixel-perfect designs that translate seamlessly into functional applications.
- Full-Stack Developers: Enjoy the flexibility of working in a unified environment, streamlining the entire development process from design to deployment.
- Design-Centric Teams: Foster closer collaboration between designers and developers, ensuring design intent is accurately reflected in the final product.
- Startups and Agencies: Deliver high-quality web applications faster and more cost-effectively with Modulz’s efficient development approach.
Modulz stands out as a paradigm shift in the web development landscape. Its commitment to unified design and development, open-source principles, and component-based architecture makes it an attractive choice for individuals and teams seeking to break down silos, streamline workflows, and build exceptional digital experiences with greater efficiency and collaboration. Whether you’re a seasoned developer, a passionate designer, or a team seeking a more unified approach to web development, Modulz empowers you to bridge the gap between design and code and bring your digital ideas to life faster than ever before.