Overview
Capture Stunning Screenshots with Restpack Screenshot API – The Ultimate Web Visual Tool
Restpack Screenshot API, a top solution in the Web Development & Design category, makes capturing high-quality screenshots effortless and efficient. Forget unreliable browser extensions—Restpack lets you generate beautiful visuals of live web pages in various formats with ease. Ready to streamline your workflow? Check out exclusive deals. For more design and development tools, explore Figma, Adobe Creative Cloud, and Editor X.
Why Use Restpack Screenshot API?
Struggling with low-quality screenshots, limited customization options, and time-consuming manual processes? Restpack Screenshot API offers a compelling solution:
- Capture High-Resolution Screenshots: Generate pixel-perfect screenshots of any webpage, ensuring your visuals are crisp and clear.
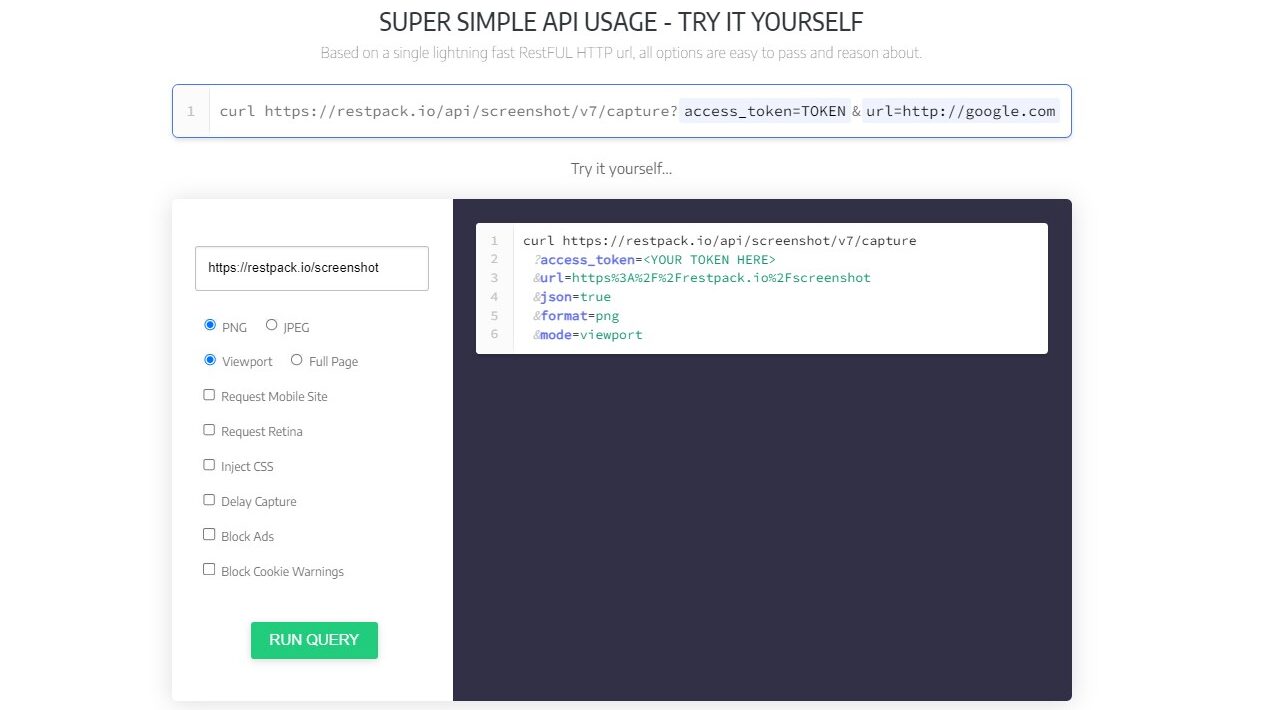
- Multiple Format Support: Choose from various output formats like JPG, PNG, and PDF to cater to your specific needs and integrations.
- Advanced Customization Options: Tailor your screenshots with options like delay, lazy-loading images, thumbnail output, and custom HTTP headers.
- Efficient API Integration: Integrate Restpack seamlessly into your existing workflows using a simple and well-documented RESTful API.
- Reliable and Scalable: Enjoy high uptime and scalability to handle any volume of screenshot requests, ensuring your needs are met.
- Cost-Effective Solution: Choose a pricing plan that fits your usage, making Restpack an affordable option for individuals and businesses alike.
Who is Restpack Screenshot API For?
Restpack Screenshot API empowers various users and applications:
- Web Developers and Designers: Capture screenshots for testing purposes, generating visual assets, and creating documentation.
- Marketing and Content Creators: Create visually appealing content for blog posts, social media channels, and marketing materials.
- SEO and Web Analytics Professionals: Analyze website visuals and track website changes over time.
- E-commerce Businesses: Generate product thumbnails and showcase website visuals in customer communications.
- Anyone Needing Webpage Captures: From research purposes to personal archiving, Restpack simplifies screenshot capture.
Restpack Screenshot API stands out as an essential tool in the web development and content creation landscape. Its commitment to high-quality output, diverse format options, efficient API integration, and cost-effectiveness makes it an attractive choice for individuals and businesses seeking to capture website visuals effortlessly and seamlessly within their existing workflows. Whether you’re a developer, designer, marketer, or anyone needing website screenshots, Restpack empowers you to ditch the manual work and focus on achieving your goals.